Antes de comenzar con el diseño de una página web, tienes que tener una idea clara de lo que quieres y de los objetivos que quieres conseguir con ella. Para ello, debes crear un pequeño briefing donde le expongas al profesional encargado del diseño y desarrollo web los puntos más importantes que debe tener en cuenta.
Ante todo, deberás indicar si ya has comprado el dominio de tu página web o aún no lo tienes decidido y necesitas ayuda para decidirte. También tendrás que informar de si tienes un alojamiento y deseas seguir en él, o prefieres transferirlo a otro en mejores condiciones, o aún no tienes ninguno y quieres que te informen de tipos y precios. Te enseñamos cómo escoger alojamiento.
1. ¿Web estática o dinámica?
La primera decisión que deberás tomar antes de comenzar con el diseño web es si quieres una página web estática o una página web dinámica. Las páginas web estáticas son las que tienen toda la información en la página principal con un texto permanente, sin más apartados. Se llaman también páginas web presenciales, porque sirven para que la gente vea que tienes una web y toda la información de lo que haces y cómo contactar a simple vista, pero sin interactuar con la página. Son más económicas, pero más complicadas de posicionar, ya que Google prioriza las webs que actualizan más a menudo su contenido. Las páginas web dinámicas son las que te ofrecen más posibilidades en cuanto a diseño y desarrollo web, te permiten alterar el diseño y contenido a tu gusto, pueden actualizarse sin entrar al servidor y tiene muchas más funcionalidades.
2. ¿HTML a medida o gestor de contenidos CMS?
Hoy en día, cada vez menos gente solicita diseños en HTML a no ser que quieran algo muy específico. La expansión y continuas mejoras de las plataformas de gestión de contenidos CMS como WordPress, Drupal o Prestashop resultan mucho más atractivas a los usuarios, ya que ellos mismos pueden realizar las actualizaciones y modificaciones de fotografías y contenidos de las páginas web de manera sencilla, si bien es recomendable acudir a un profesional para la instalación y desarrollo inicial de la plataforma y ciertas tareas de mantenimiento web como actualizaciones de software, mejoras para el posicionamiento SEO, etc. Las ventajas de un diseño HTML son la originalidad del diseño (sin necesidad de plantillas), la seguridad, la velocidad de carga y la estructura flexible de un diseño libre. Las ventajas del CMS como WordPress son un diseño más económico, la autoedición y un extenso catálogo de plugins. Según tu presupuesto y necesidades te será más útil uno que otro. Si tienes dudas, consulta a un profesional.
3. ¿Qué quieres conseguir con tu página web?
Plantéate qué quieres conseguir con el diseño de tu página web. ¿Quieres ofrecer información sobre un tema concreto a modo de blog? ¿Quieres dar a conocer tu marca/negocio? ¿Quieres ofrecer un servicio o vender productos? Tus objetivos pueden ser variados: ser un referente de contenidos de calidad sobre un sector, hablar de actualidad, conseguir reconocimiento de marca, darte a conocer en una zona determinada, aumentar las ventas, fidelizar a tus clientes… Según tus objetivos te vendrá mejor un tipo de gestor de contenido u otro o un diseño o plantilla diferente.
4. ¿Tienes pensada la estructura del diseño web?
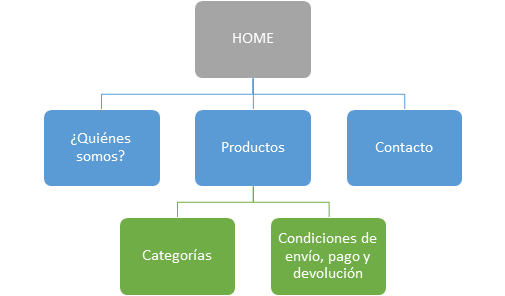
Una vez hemos decidido sobre nuestro dominio y alojamiento, sobre qué tipo de web queremos, el modo en la que vamos a desarrollar y lo que queremos conseguir con ella, es hora de bocetar un esquema con los apartados que nos interesa incluir, según lo que queramos mostrar. Realizaremos un esquema de nuestra página web con el árbol de categorías y subcategorías que vamos a necesitar. Por ejemplo, uno básico:
5. ¿Cuál es tu target y los valores de tu marca?
Ya tenemos un esquema de lo que será nuestra web. Ahora toca preguntarnos, ¿a qué tipo de público la vamos a dirigir? Para ello, segmentaremos nuestros clientes objetivos según:
- Edad
- Geografía
- Nivel cultural
- Clase social
- Gustos y aficiones
Cuanto más segmentado esté nuestro público, más datos tendremos para saber qué tipo de diseño es el más adecuado para conseguir aumentar nuestra tasa de conversión.
Otra condición que marcará el diseño de nuestra página web es la definición de nuestros valores de marca, que tenemos que tener claros. Los valores de marca son adjetivos que queremos que se asocien a nuestro negocio, como cercano, juvenil, divertido, elegante, lujoso, familiar, etc. Según el enfoque que le demos a nuestra marca y el público al que nos vamos a dirigir, el diseñador podrá trabajar con la información más importante para poder realizar un diseño y desarrollo web óptimo para nuestra marca o negocio.
Conclusiones
Si quieres que tu marca personal o profesional tenga presencia en Internet, cosa crucial hoy en día, realiza esta pequeña reflexión en forma de briefing y busca un profesional del diseño y desarrollo web de confianza que te aconseje cómo llevar a cabo tu proyecto y que esté en constante comunicación contigo durante el proceso. Es imperativo que ese diseño sea usable para que la experiencia de usuario sea óptima y que también sea adaptativo para que tu web sea cómoda de navegar desde dispositivos móviles, además de ayudar a mejorar el posicionamiento SEO.