Cuando definimos el diseño de un sitio web, debemos pensar la estructura de cada página web y la forma de organizar los elementos que la componen. Hay muchas formas diferentes de hacerlo, pero pocas las que realmente funcionan en usabilidad y resultados.
Podemos recurrir a estructuras como Bootstrap o 960 grid para tener un apoyo. Hoy en día hay muchos frameworks en los que basarnos a la hora de diseñar un nuevo proyecto.
¿Cuál es la estructura de una página web?
La estructura de un sitio web se compone básicamente de la siguiente manera:
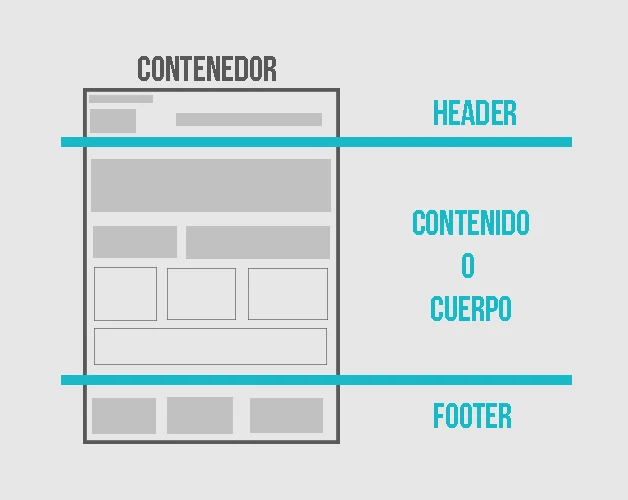
- Contenedor: Es todo lo que se encuentra en la regla Body o en alguna división de nuestra estructura. Dentro del contenedor están todos los elementos del sitio; módulos, imágenes, contenidos… Este contenedor puede tener un ancho fijo o adaptativo en el caso de las páginas web responsive.
- Header: La cabecera de la página web. Normalmente contiene el logotipo que identifica la marca profesional o personal y la navegación o megamenú que nos indica los apartados que encontraremos dentro del sitio. La cabecera puede ser fija, de manera que se ocultaría al hacer scroll por la página web o flotante, manteniéndose siempre en la parte superior de la pantalla mientras navegamos. Esta última opción es actualmente la mas extendida por su usabilidad.
- Contenido o cuerpo: La parte más importante en la estructura de una página web. Es lo que mantiene interesado al visitante y lo que los bots de Google leen diariamente. En una página web, el contenido es el rey. En una estructura óptima, el contenido esta centralizado y enfocado a la primera vista.
- Footer: Al pie de página nos encontramos el footer. Generalmente se usaba para incluir la información de copyright y del desarrollador, textos legales y poco más. Hoy en día es un espacio perfecto para añadir una breve descripción de la marca, información de contacto, enlaces de interés, resumen de categorías, textos legales y acceso a las redes sociales. Esto se hace principalmente por mejorar la usabilidad y tener más texto y enlaces internos para Google.
- Espacio negativo: También llamado espacio en blanco, es tan importante como el espacio positivo. Es todo lo que no contiene ninguna información, pero que nos ayuda en la estructura de la página web ofreciendo espacios de respiración y equilibrando el diseño.
Tipos de estructuras de una página web
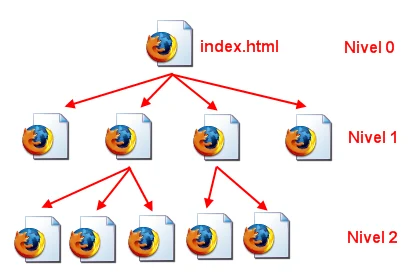
- Estructura web jerárquica: Es la típica estructura de árbol en la que la raíz es la homepage y se divide en las diferentes secciones que tendrá el contenido del sitio. Estas secciones pueden o no subdividirse a su vez en otras subsecciones. De esta manera, el usuario sabrá siempre en qué lugar de la estructura se encuentra a través de las migas.
- Estructura web no jerárquica:
- Estructura lineal: Es la más simple de todas, funcionando igual que un libro, de manera que de una página web podemos pasar a la página siguiente o la anterior. Es útil para dirigir la atención del usuario, pero podemos hacer que se aburra fácilmente si el contenido es largo o poco interesante.
-
- Estructura lineal con jerarquía: Esta estructura de página web es una mezcla de las dos anteriores. Los temas y subtemas están organizados de forma jerárquica, pero puedes leer el contenido de manera lineal si lo deseas.
-
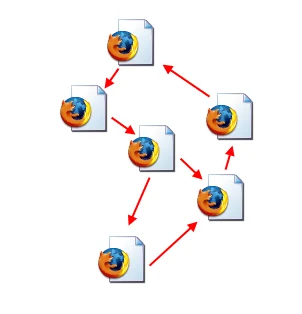
- Red: En este tipo de estructura de página web no hay un orden aparentemente establecido. Las páginas apuntan unas a otras de manera libre. La pega es que no se informa al usuario de dónde se encuentra y puede perderse fácilmente.
¿Cómo debo elegir la estructura de mi página web?
Antes de diseñar la estructura de nuestra página web, debemos decidir si queremos orientarla hacia nuestra empresa o hacia el navegante.
Si en el diseño de nuestra web repetimos de manera constante palabras sobre nosotros, nuestra marca, nuestro equipo, nuestra experiencia y mostramos links sobre nosotros, nuestros proveedores o clientes, etc. es que nuestra web está orientada hacia la empresa (WOE).
Si, en cambio, en nuestro sitio web hay llamadas constantes en segunda persona, se enfoca a ofrecer contenidos de valor, resolver dudas, ofrecer guías o contenidos para descargar, aportar enlaces de calidad y, en resumen, priorizar las necesidades del cliente por encima de nuestra marca, es que nuestra web está enfocada hacia en navegante (WON).
Ambas opciones son igual de válidas, siempre que tengamos claro qué nos conviene más y qué queremos conseguir con nuestra página web: visitas, reputación, ventas, impacto…
Conclusión
Ante un nuevo proyecto, siempre comenzaremos elaborado un briefing lo más completo posible y, a partir de ahí, podremos escoger la plataforma CMS más apropiada para nosotros y comenzar a definir la estructura de nuestra página web.
No olvidéis partir siempre de dos preguntas: ¿Qué quiero conseguir con mi página web? ¿Cómo quiero conseguirlo?