En numerosas ocasiones, hemos leído o escuchado lo imprescindible de un diseño web responsive para nuestra página, pero ¿sabemos exactamente qué significa?
¿Qué es el diseño web responsive?
El diseño web responsive o adaptativo es una técnica de diseño y desarrollo web cuyo objetivo es adaptar la apariencia de la página web al sitio que se esté usando para visualizarla.
Hoy en día, con el auge de los dispositivos móviles, la navegación en PC ha quedado en un segundo plano, siendo superada por los smartphones y con un aumento considerable de otros dispositivos. Cada uno de ellos tiene sus propias características de resolución, tamaño de pantalla, potencia, sistema operativo, memoria, etc. El diseño web responsive pretende que, con un único diseño, una página web pueda ser estéticamente atractiva y navegable en cualquier dispositivo, adaptándose a él.
¿Cómo funciona el diseño web responsive?
El diseño web responsive, se basa en la introducción de las media queries en las propiedades de los estilos CSS en su versión 3. Una serie de órdenes que indican al documento HTML cómo comportarse ante las diferentes resoluciones de pantalla.
Como en el diseño editorial, el diseño web está basado en columnas, para distribuir el peso visual y de la información. Si para una web usamos, por ejemplo, 5 columnas, para una Tablet usaremos 4 y para un smartphone 3.
¿Qué ventajas tiene el diseño web responsive?
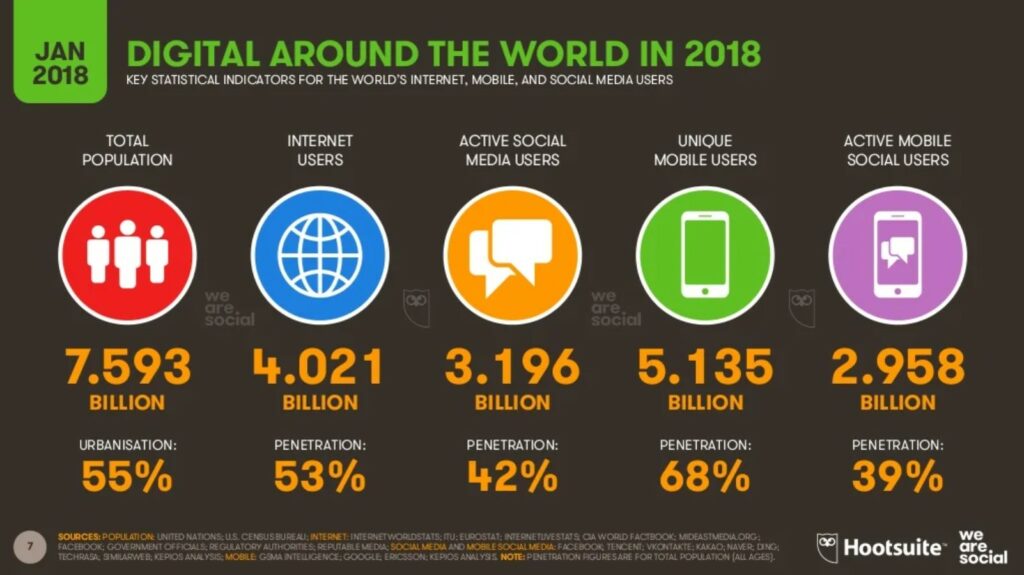
En el último estudio del mundo digital, que realizan cada año We Are Social y Hootsuite, pudimos ver que la población conectada a Internet supera la mitad de la población mundial. También podemos ver que hay un porcentaje significativo de gente que usa Internet solamente a través de su dispositivo móvil.
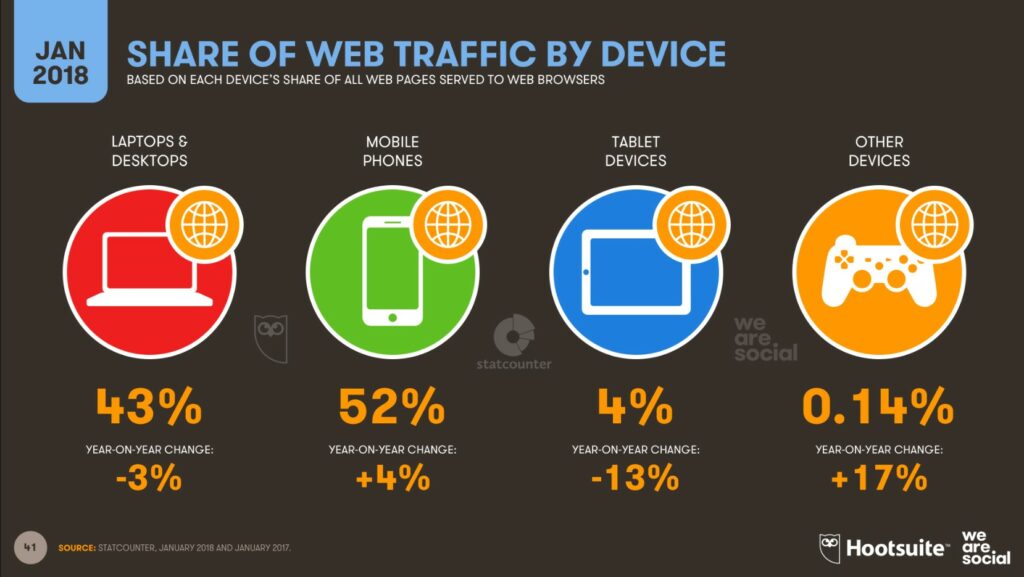
Las conexiones a través de smartphones han llegado a superar a las de los ordenadores, tanto portátiles como de sobremesa. El uso de las tabletas ha caído, en parte por las mejoras tecnológicas del resto de dispositivos como smartphones de nueva generación y consolas de videojuegos multifuncionales.
En España, la gente pasa una media de 5h y 20min conectada a Internet. Casi la mitad de ese tiempo, corresponde a la navegación a través de dispositivos móviles. El 57% de la población española cree en las oportunidades que ofrecen las nuevas tecnologías.
Con estos datos, pasamos a ver las ventajas de una página con diseño web responsive:
- Con una versión se puede ver la página web en todo tipo de dispositivos.
- Llegamos a más gente.
- Reducimos la tasa de rebote.
- Mejoramos la experiencia de usuario.
- Posicionamos una única URL, lo cual mejora los resultados de búsqueda.
- Evitamos errores de redirección al acceder a la web a través de medios sociales.
- Evitamos que Google nos penalice en el ranking por no tener un diseño web responsive.
- Mejoramos la imagen comercial de la marca.
- Mejoramos la tasa de conversión de visitantes a clientes.
Conclusión
La tecnología avanza, los usuarios evolucionan y las costumbres se modernizan. Debemos adaptarnos a esos cambios y aprovecharlos para ofrecer cada día un mejor servicio.
Renovarse o morir, que dijo Unamuno. Literalmente aplicable al sector de Internet. Si tu página web no es adaptativa y quieres renovarla o estás pensando en hacer una página web nueva, consulta con nosotros y te asesoraremos para que tengas un diseño web responsive al mejor precio totalmente personalizado para tu negocio, tienda o blog personal. Más información aquí.
«Vacía tu mente, se amorfo, moldeable, como el agua. Si pones agua en una taza, se convierte en la taza, si pones agua en una botella se convierte en la botella, si la pones en una tetera se convierte en la tetera. El agua puede fluir o puede aplastar. Se como el agua. Amigo mío, el agua que corre nunca se estanca, así es que hay que seguir fluyendo”. Bruce Lee